
Create Draw Custom Triangle Shape in Flutter Android iOS Example
abstract method. void drawLine (. Offset p1, Offset p2, Paint paint. ) Draws a line between the given points using the given paint. The line is stroked, the value of the Paint.style is ignored for this call. The p1 and p2 arguments are interpreted as offsets from the origin.

Flutter BLoC Pattern Implementation AndroidCoding.in
flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle - GitHub - ramy5ive/draw_Triangle: flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle

Flutter platform view 避坑指南,你应该知道的技术细节之原理篇 luoyibu
1. Define a CustomPainter. As a common step, we should define our painter to draw our own shape. First, we should define our Painter as a name you like. Then, draw a circle with the triangle arc.

Flutter Draw Package
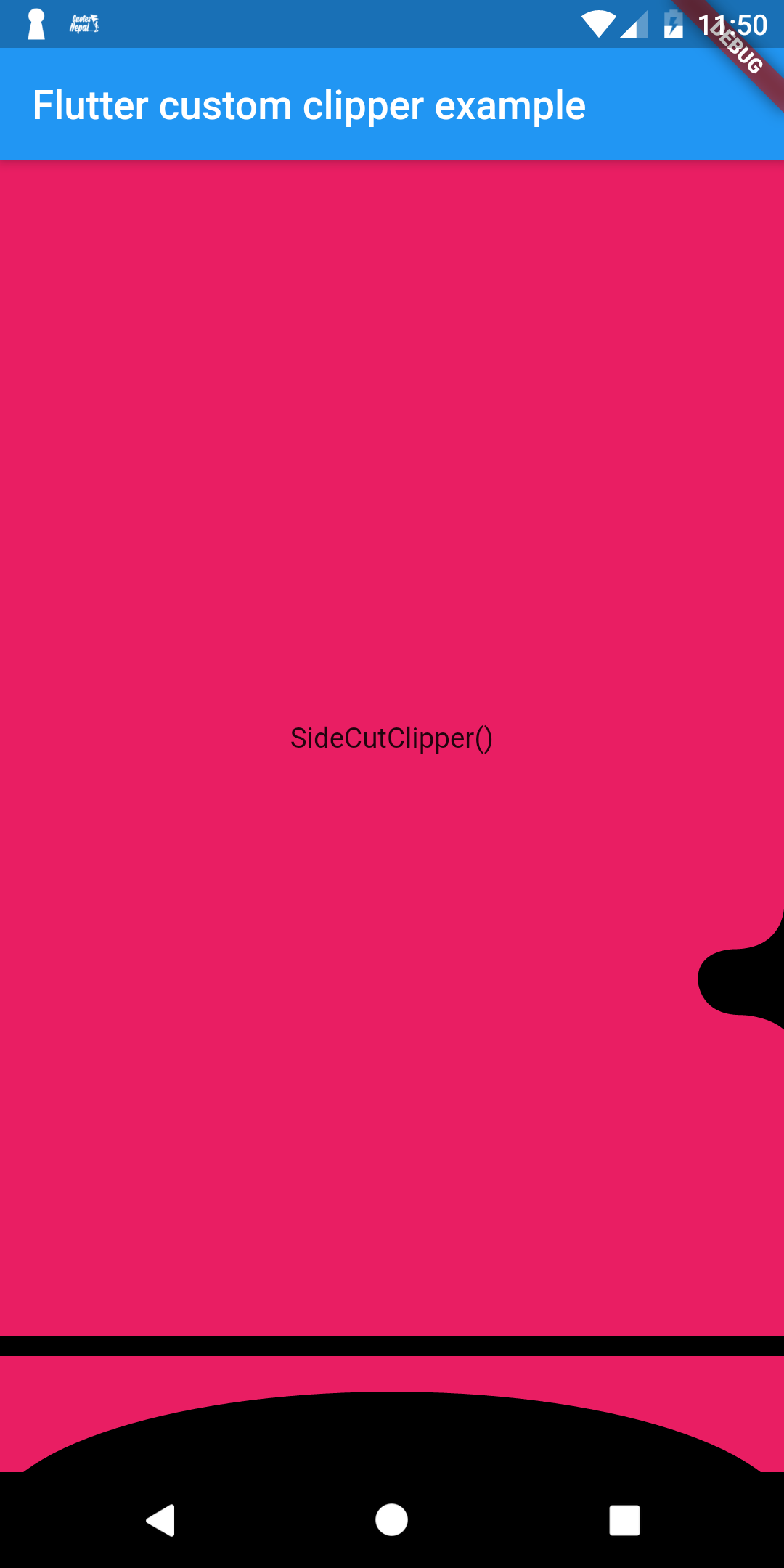
class TriangleClipper extends CustomClipper

dart Flutter how to give triangle shape to container? Stack Overflow
This practical, code-centric article shows you how to draw a triangle, quadrangle, pentagon, and hexagon using ClipPath in Flutter. Table Of Contents 1 Triangle 2 Quadrangle 3 Pentagon 4 Hexagon 5 Wrapping Up Triangle Screenshot: The code:

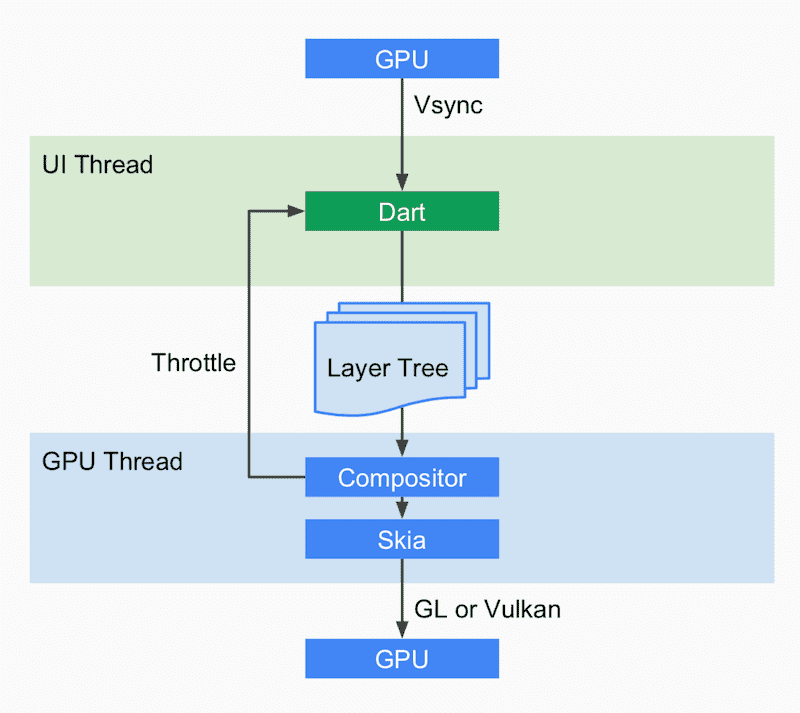
Flutter Trace App Start Flutter
How to Draw Triangle with Flutter | Flutter Clippath - YouTube 0:00 / 2:35 How to Draw Triangle with Flutter | Flutter Clippath Key Code 34 subscribers Subscribe 6 741 views 10.

Draw triangle with FLUTTER YouTube
Drawing shapes in Flutter with CustomPaint and Shape Maker - LogRocket Blog Mar 8, 2021 ⋅ 5 min read Drawing shapes in Flutter with CustomPaint and Shape Maker Pinkesh Darji I love to solve problems using technology that improves users' lives on a major scale.

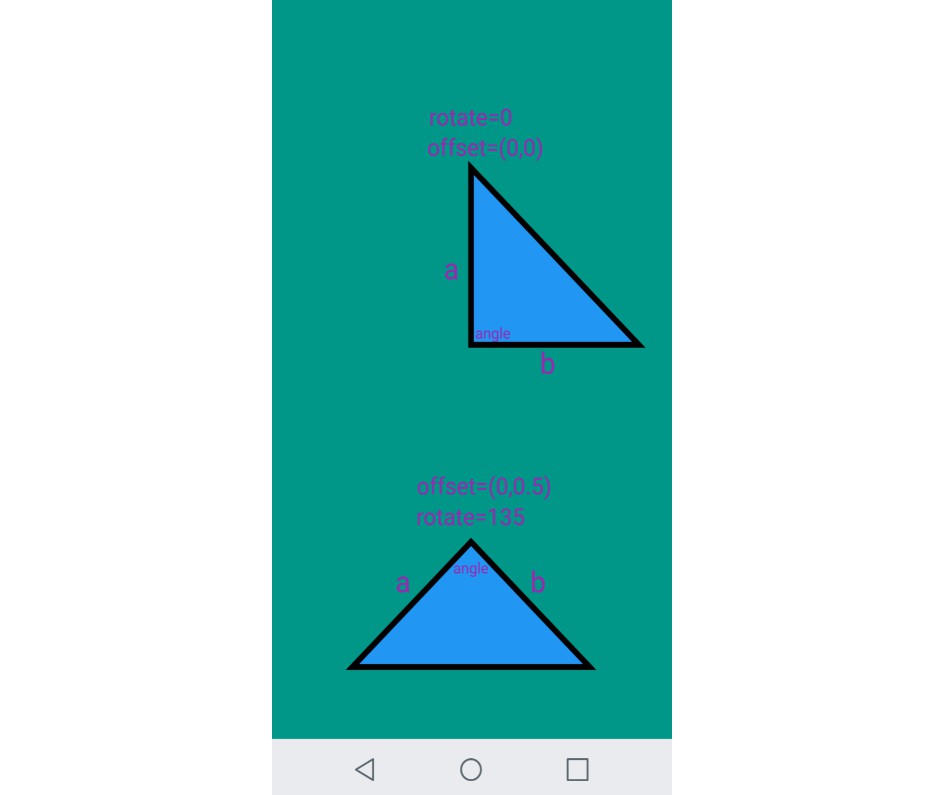
Draw triangle by setting 2 sides and an angle
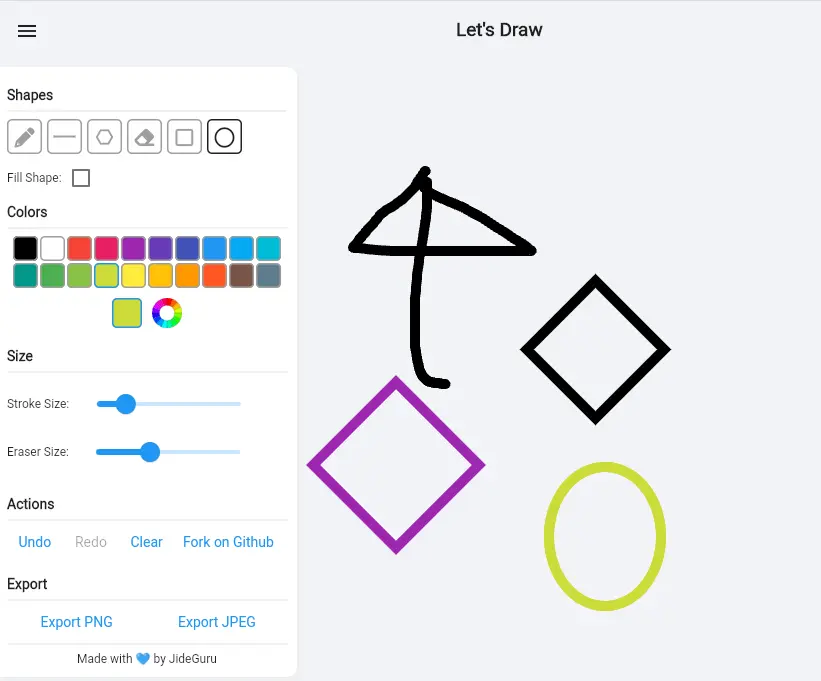
Flutter Painter provides you with a widget that can be used to draw on it. Right now, it supports: Free-style drawing: Scribble anything you want with any width and color. Objects that you can move, scale and rotate in an easy and familiar way, such as: Text with any TextStyle. Shapes such as lines, arrows, ovals and rectangles with any Paint.

Drawing in Flutter using CustomPainter YouTube
Draw shapes (rectangle, circle, triangle, star) erasing; supports erase by area or drawing; serialization and deserialization of drawn data; video example here. Getting started. Add it to your pubspec.yaml file under dependencies like so: dependencies: flutter_drawio: ^1.1.0 or use commandline. flutter pub add flutter_drawio then import it in.

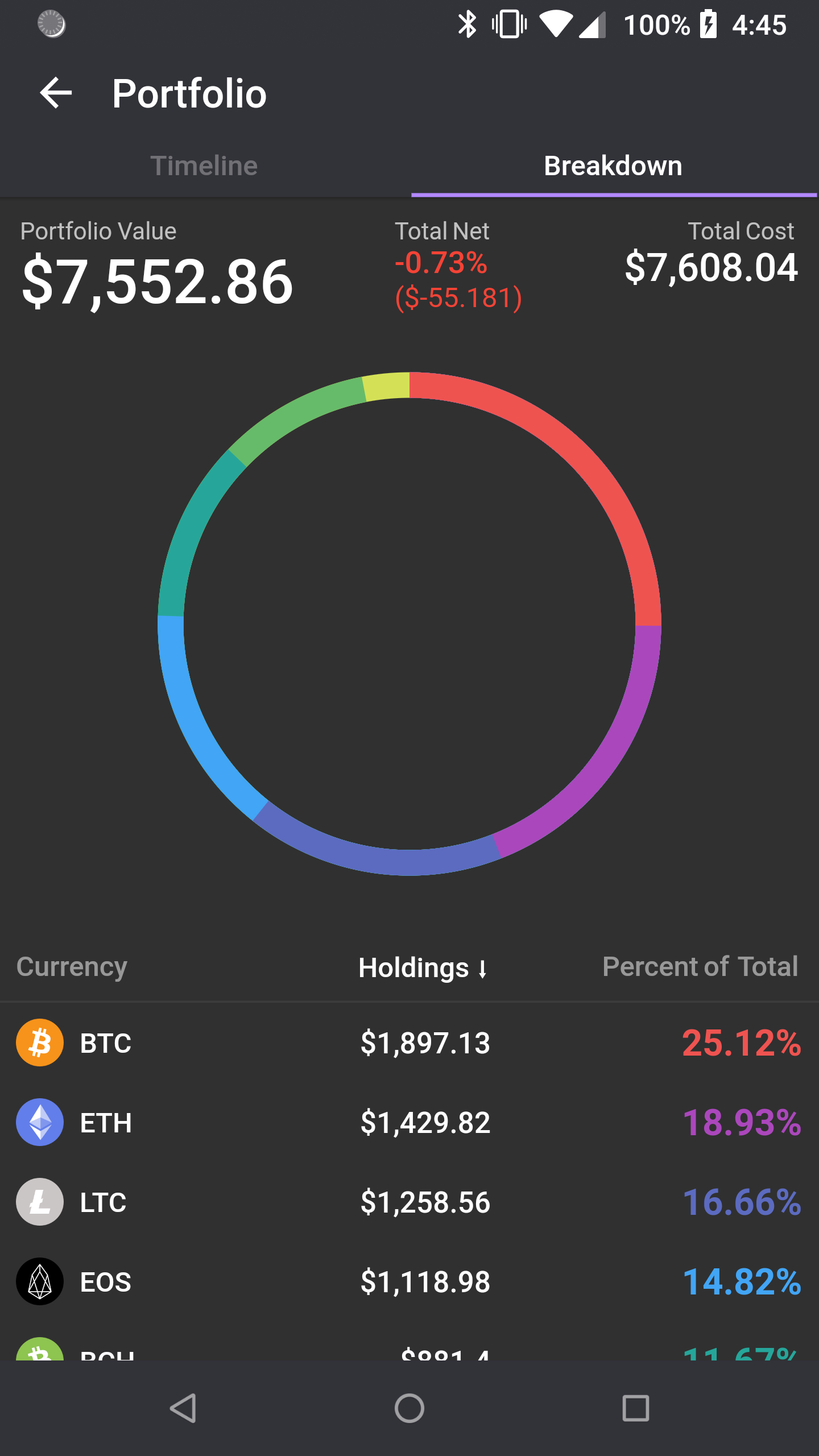
geometry Flutter Draw a circle border with 3 multiple colors and values Stack Overflow
Here is the code to create a Triangle using canvas. In order to generate the output, all you need to do is, put this code inside the main.dart file in your newly created flutter project. import 'package:flutter/material.dart'; void main () => runApp ( MyApp ()); class MyApp extends StatelessWidget { @ override Widget build ( BuildContext context) {

Flutter KYNKYNY
Features Draw a triangle by setting 2 sides and an angle Set an offset to Control triangle's position Rotate triangle Set triangle's color Set triangle's side width Set triangle's side color Get triangle's height Get triangle's third side Get triangle's area Usage

Ep. 010 Draw a triangle Flutter Processing YouTube
RawMaterialButton ( child: CustomPaint ( painter: ShapesPainter (), child: Container ( height: 40, ), ), onPressed: onPressed, constraints: BoxConstraints.tightFor ( width: 90.0, height: 90.0, ), shape: RoundedRectangleBorder (), fillColor: Colors.transparent, )

Flutter Drawing Board Made With Flutter
Learn how to draw various shapes in Flutter using the powerful widget system. This step-by-step guide will walk you through the process of creating different shapes, including rectangles, circles, polygons, and more.. Step 5: Drawing a triangle. Now let's draw a triangle. Replace the code inside the Container with the following: Container.

Shape In Flutter FlutterCore
1. How change right angle to round angle? When you ask the question, you have grasped the most important key point. Of course, we have the method to solve this problem. Let's see the picture below..

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
0:00 / 9:49 Ep. 010 - Draw a triangle | Flutter Processing SuperDeclarative! 6.37K subscribers Subscribe 40 1.2K views 1 year ago Porting Processing to Flutter Today, we implement.

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle, Triangle, Arc & Image
A Flutter package for creating various shapes that are responsive and can morph between each other. Notice: This class uses the dimension package but only the px and percent units are respected since ShapeBorder has no access to the build context and the screen size. Getting Started First, you need to create a ShapeBorder instance.